Trong lĩnh vực thiết kế và phát triển web, chúng ta nhanh chóng nhận ra rằng không thể theo kịp với sự phát triển của các thiết bị mới với những độ phân giả màn hình khác nhau. Đối với các doanh nghiệp, tạo ra từng phiên bản website phù hợp với mỗi thiết bị có độ phân giải mới là điều không thể, hoặc ít nhất là không thực tế. Nên chúng ta phải lựa chọn là mất một lượng khách hàng truy cập từ các thiết bị di động mới hoặc có giải pháp…Cùng tìm hiểu Responsive Web Design là gì? Hướng dẫn responsive web design thế nào nhé!
Ngày này, hầu hết các doanh nghiệp mới đều muốn có một phiên bản di động cho trang web của họ. Đó là nhu cầu thực tế rất cần thiết vì rất nhiều khách hàng của họ sử dụng smartphone để truy cập Web và họ phải có một thiết kế cho BlackBerry, khác dành cho iPhone, iPad, netbook, Kindle – và tất cả phải tương thích với độ phân giải màn hình của các thiết bị đó.

Responsive Web Design là gì?
Responsive Web Design (RWD) là xu hướng mới theo đó quy trình thiết kế và phát triển web sẽ đáp ứng mọi thiết bị và môi trường của người dùng theo các tiêu chí kích thước và chiều của màn hình thiết bị. Để làm được điều đó chúng ta sẽ sử dụng linh hoạt kết hợp các kỹ thuật bao gồm flexible grid, responsive image và CSS media query.
Khi người dùng chuyển từ máy tính xách tay của họ sang iPad hay iPhone, trang web sẽ tự động chuyển đổi để phù hợp với kích thước màn hình và kịch bản xử lý. Nói cách khác, hướng dẫn responsive web design các trang web cần phải có công nghệ tự động đáp ứng theo thiết bị của người dùng. Điều này sẽ loại bỏ sự cần thiết cho nhiều thiết kế web khác nhau và giảm thiểu thời gian cũng như chi phí thiết kế web.
Tại sao cần Responsive Web Design?
- Giúp tiết kiệm rất nhiều thời gian và chi phí khi mà bạn không cần phải duy trì từng phiên bản web khác nhau cho điện thoại và máy tính
- Responsive Web Design giúp cải thiện SEO (search ranking) cho trang web của bạn khi mà mọi luồng đều chỉ dẫn đến một địa chỉ URL duy nhất thay vì nhiều URL khác nhau. Các báo cáo Google Analytics của bạn sẽ vẽ nên một bức tranh tốt hơn về việc sử dụng trang web của bạn vì dữ liệu từ người dùng di động và máy tính để bàn sẽ được hợp nhất. Điều tương tự cũng xảy ra với các chỉ số (like, chia sẻ) trên các trang mạng xã hội như Facebook, Twitter,…
- Responsive Design giúp bạn dễ dàng bảo trì trang web khi mà nó không liên quan gì đến phía server, chỉ việc thay đổi html và css để thay đổi giao diện hoặc bố cục thích hợp với các thiết bị khác nhau.
Chúng ta sẽ đi vào tìm hiểu từng thành phần và cách sử dụng chúng.

Responsive Website Design quan trọng như thế nào?
Đối với quản lý doanh nghiệp
Năm 2021, khi đời sống con người được nâng cao, họ có cơ hội sở hữu nhiều thiết bị hi-tech như laptop, smartphone, tablet,… Đầu tư cho responsive website không còn là một gợi ý để tạo thêm giá trị nữa mà là một khoản bắt buộc để phát triển kinh doanh.
Có lẽ nhiều chủ doanh nghiệp sẽ băn khoăn về phí dịch vụ thiết kế website và gặp khó khăn khi đưa ra quyết định đầu tư. Tuy nhiên, việc phát triển website không còn quá tốn kém nhờ vào sự phát triển của nhiều kiến trúc phát triển website thế hệ mới với nhiều ưu điểm về hiệu suất, khả năng mở rộng – tích hợp,… và mang lại hiệu suất đầu tư dài hạn.
Tại thời điểm này dịch Covid-19, và trong tương lai, người dùng có rất nhiều thời gian sử dụng điện thoại cho các hoạt động mua sắm, tìm hiểu và có nhiều thời gian để cân nhắc giữa các thương hiệu/ sản phẩm. Đầu tư vào website với thiết kế ấn tượng, thông tin hữu ích được sắp xếp bài bản, thân thiện với người dùng, và trên hết, sự tương thích với các thiết bị điện tử khác nhau là chi phí cơ hội tuyệt vời mà doanh nghiệp không thể bỏ lỡ.
Đối với hoạt động truyền thông Marketing
Responsive website design đóng góp vô cùng to lớn vào sự thành công của chiến dịch Marketing. Khi tính toán hiệu quả chiến dịch quảng bá cho cửa hàng mới khai trương, RadioShack – chuỗi cửa hàng bán đồ công nghệ của Mỹ đã ước tính 40-60% lượt khách ghé thăm được chuyển đổi từ chiến dịch Mobile Ads; trong đó 85% đã mua sản phẩm tại cửa hàng RadioShack.
Case study của RadioShack đã chứng minh rằng, khách hàng từ điểm chạm điện thoại chiếm tỉ trọng cao nhất. Đối với giới công nghệ Mỹ ở thời điểm đó, RadioShack đã có một thời kỳ hoàng kim nhờ vào responsive website design, họ thu hút được rất nhiều nhiều khách hàng tiềm năng, và mở ra một giai đoạn mới cho thương hiệu.
Báo cáo của Unbounce – platform công nghệ Canada năm 2019 chứng minh quyết định mua hàng của 70% người dùng bị ảnh hưởng bởi tốc độ tải hình ảnh. Kết quả này trùng khớp với nghiên cứu của các chuyên gia từ HubSpot rằng: đa số người dùng sẽ xem các mục của một trang web lâu hơn nếu trang đó có tốc độ tải dưới 5 giây.
Ngoài ra, nghiên cứu còn cho thấy nhiều người dùng sẽ ít kiên nhẫn khi sử dụng điện thoại hơn tablet. Chỉ có 27% người dùng tablet thoát trang khi gặp trường hợp trang bị tải chậm, hướng dẫn responsive web design trong khi tỉ lệ này sẽ lên đến 40% đối với điện thoại di động.
Khi Marketing sản phẩm dịch vụ của mình, thiết kế trực quan là yếu tố tiếp cận khách hàng đầu tiên. Nếu website không tương thích tốt trên điện thoại và gặp một số lỗi như tải ảnh chậm, ảnh có độ phân giải kém, chữ bị xô lệch, lỗi trang,… khách hàng sẽ cảm thấy khó chịu và truy cập website đối thủ cạnh tranh. Sự cẩu thả trong trình bày và thiếu hụt nội dung như vậy sẽ làm mất lòng tin của khách hàng đối với thương hiệu.
Responsive website design sẽ giúp thương hiệu tạo dựng được hình ảnh tích cực với khách hàng và gia tăng lượt tương tác trên mạng xã hội. Theo số liệu thống kê năm 2020 của Quora Creative – một agency tại Anh, 57% người tiêu dùng trả lời rằng họ sẽ không giới thiệu và đề cao một doanh nghiệp cho người quen nếu website có giao diện trình bày trên điện thoại nghèo nàn và cẩu thả.
Ngược lại, người dùng muốn giới thiệu doanh nghiệp đến với bạn bè và quay lại để tái sử dụng dịch vụ, sản phẩm của những doanh nghiệp có giao diện trình bày trên các kênh trực tuyến chỉn chu, chuyên nghiệp mọi lúc mọi nơi. Theo kinh nghiệm cộng tác với rất nhiều dự án website, JAMstack Vietnam nhận ra rằng, responsive website hỗ trợ vô cùng đắc lực cho cho doanh nghiệp thuộc các ngành dịch vụ, nội thất, thời trang,… vốn là những ngành đề cao yếu tố thẩm mỹ và cần sự kiểm chứng kỹ lưỡng bằng thị giác trước khi mua hàng.

Hướng dẫn Responsive Web Design cho người mới
Hiện nay, cách áp dụng hướng dẫn responsive web design rất đơn giản, bạn cần thực hiện các bước dưới đây:
Bước 1: Khai báo meta viewport
Trước hết chính là khai báo thẻ này vào <head> trong file HTML bằng lệnh:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Bước 2: Viết CSS cho từng loại thiết bị
Tiếp theo, hãy bắt đầu viết những dòng CSS cho việc Responsive. Đảm bảo sao cho chiều rộng của thiết bị tương ứng và được tính trên đơn vị px.
Để viết CSS tương ứng cho chiều rộng của trình duyệt, chúng ta sẽ sử dụng lệnh: @media
body {
background-color: #000;
color: #fff;
}
@media (max-width: 767.98px) {
body {
color: yellow;
}
}
Quan sát code trên web sẽ hiển thị background màu đen chữ trắng, nhưng từ màn hình từ 767.98px trở xuống chữ đổi sang chữ màu vàng là hợp lệ nhé.
Với đoạn @media (max-width: 767.98px) thì người dùng sẽ đặt breakpoint tại vị trí màn hình có chiều rộng là 767.98px. Lúc này, CSS sẽ được áp dụng cho tất cả màn hình có chiều rộng nhỏ hơn hoặc bằng 767.98px là phù hợp nhất.
Chỉ với 2 bước là bạn có thể tạo Responsive Web Design thành công, cũng khá là đơn giản phải không nào!
Lợi ích của Responsive Web Design là gì?
Như đã nói ở trên, RWD dùng để bố cục lại giao diện trang web cho tương thích với nhiều loại kích cỡ màn hình khác nhau. Hãy thử tưởng tượng xem, nếu màn hình trên điện thoại của bạn đã hẹp, diện tích rất hạn chế rồi mà bạn còn phải thấy một đống quảng cáo trên Tinh tế thì sẽ thế nào? Nếu là mình, mình sẽ phát điên lên. May mắn là mấy anh kĩ thuật đã làm RWD nên chúng ta không cảm thấy phiền phức.
Hoặc bạn cũng có thể nghĩ đến tình huống như thế này: giờ đây các trình duyệt web di động đều đã hỗ trợ HTML và CSS đầy đủ chứ không còn cùi bắp như xưa, do đó toàn bộ trang web có thể hiển thị một cách đầy đủ trên màn hình di động.
Tuy nhiên, nếu không áp dụng RWD, trang web khi xem trên thiết bị di động sẽ trở nên nhỏ xíu, bạn bắt buộc phải dùng kính lúp, còn không thì phải zoom vào và kéo qua lại, lên xuống liên tục để đọc nội dung. Đây là trải nghiệm tiêu cực và nó khiến bạn nghĩ xấu về website, và điều tất nhiên là bạn chẳng thèm quay lại web đó nữa.
Nói tóm lại, RWD là một xu hướng thiết kế hoàn toàn có lợi bởi nó đảm bảo bạn sẽ luôn luôn có những trải nghiệm tốt nhất, hướng dẫn responsive web design đẹp nhất khi xem trang web dù bạn có đang dùng thiết bị nào đi nữa. Nó giúp nhà lập trình web tận dụng tối đa không gian để trình diễn những nội dung cho chúng ta xem theo cách thoải mái và thích thú nhất có thể.
Điều chỉnh độ phân giải màn hình
Các thiết bị mới đang được phát triển mỗi ngày và mỗi thiết bị này có thể xử lý các biến kích thước, chức năng và ngay cả màu sắc khác nhau. Một số thích dùng màn hình nhỏ, một số dùng màn hình to, có người thích dùng theo chiều dọc và có người thích dùng chiều ngang. Như chúng ta biết từ sự phổ biến của điện thoại thông minh iPhone, iPad và các dòng điện thoại Android khác có thể chuyển đổi từ dọc sang ngang theo ý thích của người dùng. Vậy người thiết kế xử lý tình huống này như thế nào?
Giải pháp: Linh hoạt tất cả mọi thứ trên web (flexible content)
Một vài năm trước, khi flexible layout gần như là một thứ “xa xỉ” và “cao cấp” cho các trang web, điều duy nhất mà sự linh hoạt được sử dụng trong thiết kế là linh động trong layout dạng cột và nội dung text. Các hình ảnh có thể dễ dàng vỡ layout, và thậm chí các phần tử cấu trúc cũng gây ra việc làm vỡ layout khi chúng bỉ đẩy ra. Thiết kế linh hoạt chưa thực sự linh hoạt – các nhà thiết họ có thể cung cấp giao diện hàng trăm pixel, nhưng họ lại không thể điều chỉnh giao diện từ một màn hình máy tính lớn để phù hợp với một chiếc netbook.
Bây giờ chúng ta có thể làm cho mọi việc linh hoạt hơn. Hình ảnh có thể được tự động điều chỉnh, và chúng ta có cách giải quyết để layout không bao giờ bị phá vỡ . Giải pháp linh hoạt nội dung là hoàn hảo cho các thiết bị chuyển đổi từ cách truy xuất trên màn hình chiều ngang sang màn hình chiều đứng trên các thiết bị mobile như iPad hay iPhone.
CSS3 media queries của Responsive Web Design là gì?
Chúng ta sẽ sử dung một tính năng trong CSS3 đó là media query nhằm tạo nên fluid layout và flexible content. Các thuộc tính min-width and max-width sẽ làm chính xác những gì chúng ta đề nghị để đáp kích thước của màn hình và trình duyệt của thiết bị. Thuộc tính min-width đặt trình duyệt và màn hình với chiều rộng tối thiểu theo một tập hợp của các style nhất định (hoặc phong cách đặc trưng riêng biệt) phù hợp thiệt bị phù hới với độ rộng tối thiểu đó.
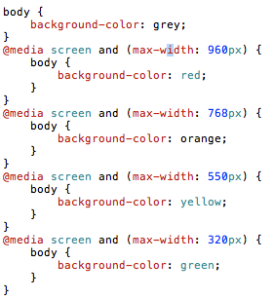
Nếu bất cứ thiết bị với kích cỡ màn hình dưới mức giới hạn này thì các định dạng stylesheets sẽ bị bỏ qua. Thuộc tính max-width làm điều ngược lại. Bất cứ thiết bị có trình duyệt hoặc chiều rộng tối đa màn hình vượt quá quy định sẽ không áp dụng các định dạng stylesheets tương ứng. Đoạn code dưới đây sẽ tự động thay đổi màu nền trang web theo các kích cỡ khác nhau của thiết bị:

Flexible images
Nếu thay đổi kích thước ảnh quá nhỏ, hình ảnh sẽ xuất hiện với chất lượng thấp, tuy nhiên chúng ta vẫn muốn nó sẽ xuất hiện trên web và không muốn bỏ nó đi vì nó quan trọng. Vì vậy, hình ảnh được chia thành 2 nhóm: một nhóm có thể cắt bỏ đi những phần không quan trọng và nhóm khác sẽ giữ nguyên ảnh nhưng sẽ bị zoom nhỏ hoặc to lên.
Có rất nhiều kỹ thuật dùng để tạo ra flexible image đáp ứng được với mọi kích cỡ màn hình khác nhau. Sau đây chúng tôi xin liệt kê ra 3 khuynh hướng thông dung:
- Sử dụng stylesheet với img{max-width: 100%;}
- Sử dụng phần tử HTML5 và javascript
- Sử dụng dịch vụ Cloud để đáp ứng hình ảnh phù hợp với từng thiết bị
Responsive navigation
Ở phần trên, chúng tôi đã giới thiệu các kỹ thuật để tạo ra responsive layout và content. Tuy nhiên, hướng dẫn responsive web design một điều rất quan trọng đối với việc sử dụng các chức năng chính của website liên quan mật thiết đến việc bố trí main menu. Làm thế nào để bố trí một menu phù hợp và hiệu qua trên mọi thiết bị với các kích cỡ màn hình khác nhau? Sau đây chúng tôi xin liệt kê một số navigation pattern phổ biến:
- Do nothing – Giữ nguyên định dạng của top main menu
- Tùy biến top main menu thành top flow menu (mỗi menu item sẽ chỉ hiện thị trên một row)
- Tùy biến top main menu thành dropdown list

SEMTEK Co,. LTD
VPS Server | WordPress Web design | SEO | Content Marketing | Email Server
Địa chỉ: 2N Cư Xá Phú Lâm D, Phường 10, Quận 6, Hồ Chí Minh
Điện thoại: 098 300 9285
Email: quang.nguyen@semtek.com.vn
Website: https://www.semtek.com.vn/
Tìm kiếm có liên quan
- Responsive là gì
- Responsive CSS là gì
- All about responsive web design
- Responsive Design là gì
- Responsive Web Design
- hướng dẫn responsive web design
- Responsive nghĩa là gì
- Những vị trí thường làm Responsive là những vị trí nào
Nội dung liên quan:
- Thiết kế website theo yêu cầu là gì và có lợi gì cho doanh nghiệp?
- Google search console là gì?
- API là gì? Web API có những điểm nỗi bật nào và hoạt động ra sao?